Bagi anda para blogger, anda pasti merasa risih dengan blog anda, karena homepage blog anda sangat panjang dan menjadikannya tak enak untuk di pandang. Apalagi kalau saat post anda membuatnya dengan sangat panjang dan amat membuat blog anda benar-benar tak sedap dipandang.
Kalaupun anda menggunakan read more secara manual seperti memasukkan kode <!-- more -->ataupun mengklik icon  setiap kali anda mau post, itu akan sangat menyusahkan. Apalagi kalau anda lupa mengklik atau memasukkan kode tersebut pasti akan sangat membuat anda merasa sangat jengkel. Nah, tanpa basa-basi lagi, langsung saja..
setiap kali anda mau post, itu akan sangat menyusahkan. Apalagi kalau anda lupa mengklik atau memasukkan kode tersebut pasti akan sangat membuat anda merasa sangat jengkel. Nah, tanpa basa-basi lagi, langsung saja..



3. Selanjutnya adalah mencari kode <data:post.body/>(gunakan Ctrl+F atau F3), kemudian ganti dengan kode dibawah ini.


4. Pratinjau / Preview terlebih dahulu. Jika sudah sesuai dengan keinginan, Simpan template.
 setiap kali anda mau post, itu akan sangat menyusahkan. Apalagi kalau anda lupa mengklik atau memasukkan kode tersebut pasti akan sangat membuat anda merasa sangat jengkel. Nah, tanpa basa-basi lagi, langsung saja..
setiap kali anda mau post, itu akan sangat menyusahkan. Apalagi kalau anda lupa mengklik atau memasukkan kode tersebut pasti akan sangat membuat anda merasa sangat jengkel. Nah, tanpa basa-basi lagi, langsung saja..
Cek It Out.....
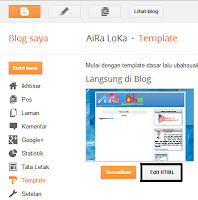
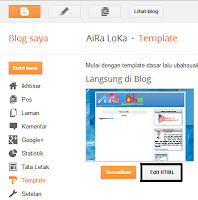
1. Masuk ke Blogger > Dashboard Blogger > Template > Edit HTML. Jangan lupa untuk centang/cheklist pada expand template widget dan BACKUP terlebih dahulu template anda sebelum membuka panel edit html agar bisa dikembalikan seperti semula semisal terjadi kegagalan saat mencoba.

<!-- Auto read more script -http://www.AiRaLoKa.com- Start --> <script type='text/javascript'> var thumbnail_mode = "yes"; //yes-dengan gambar,no-tanpa gambar
summary_noimg = summary_noimg = summary_noimg = 150;
summary_img = summary_img = summary_img = 100;
img_thumb_height = img_thumb_height = img_thumb_height = 120;
img_thumb_width = img_thumb_width = img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(thumbnail_mode == "yes") {
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="auto"/></span>';
summ = summary_img;
}
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script> <!-- Auto read more script -http://www.AiRaLoKa.com- End -->
</script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; }
function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(thumbnail_mode == "yes") { if(img.length>=1) { imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="auto"/></span>'; summ = summary_img; } } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]></script> <!-- Auto read more script -http://www.AiRaLoKa.com- End -->

Yang berwarna merah adalah jumlah dan ukuran tampilan, summary_noimg=jumlah karakter tanpa gambar, summary_img=jumlah karakter dengan gambar, sedangkanimg_thumb_height dan img_thumb_width adalah ukuran gambar (dalam pixel). Ubahlah sesuai dengan keinginan.
<!-- Auto read more -http://www.AiRaLoKa.com- Start -->
<b:if cond='data:blog.pageType == "item"'> <data:post.body/> <b:else/> <b:if cond='data:blog.pageType == "static_page"'> <data:post.body/> <b:else/> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>"); </script> <a class='more' expr:href='data:post.url'>Read More . . .</a>
</b:if>
</b:if>
<!-- Auto read more -http://www.AiRaLoKa.com- End --> </b:if> </b:if> <!-- Auto read more -http://www.AiRaLoKa.com- End --> </b:if> </b:if> <!-- Auto read more -http://www.AiRaLoKa.com- End -->Kostumisasi: Ganti Read More . . . dengan kata-kata yang diinginkan. Atau jika ingin menggantinya dengan gambar, ganti tulisan berwarna merah tersebut dengan:
<img border='0' src='url (direct link) gambar readmore'/>
Ganti url (direct link) gambar readmore dengan url gambar anda.


4. Pratinjau / Preview terlebih dahulu. Jika sudah sesuai dengan keinginan, Simpan template.
Selamat Mencoba!




3 Comments
ngopy dari airaloka.blogspot.com
ReplyDelete#F-U-C-K Y-O-U
https://twitter.com/riobagus25
DeleteCara Memberi Auto Read More Di Blog - Blog Rio File >>>>> Download Now
ReplyDelete>>>>> Download Full
Cara Memberi Auto Read More Di Blog - Blog Rio File >>>>> Download LINK
>>>>> Download Now
Cara Memberi Auto Read More Di Blog - Blog Rio File >>>>> Download Full
>>>>> Download LINK Kl